

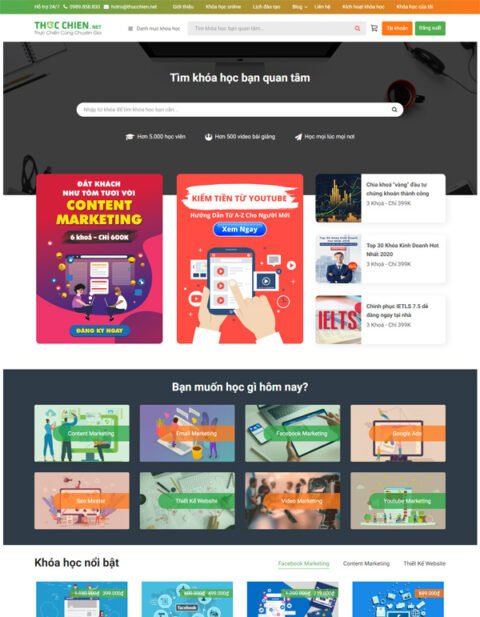
Bạn có muốn một website mang phong cách riêng và tiết kiệm chi phí?
Hãy liên hệ ngay với W3N để được tư vấn thiết kế và nhận nhiều ưu đãi hấp dẫn!
THÔNG TIN LIÊN HỆ
Hotline: 0989.858.830
Zalo: 0989.858.830
Email: hotro@web3ngay.net
Website: web3ngay.net








 Gọi ngay
Gọi ngay Zalo ngay
Zalo ngay